I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

All web developers and managers have been there-those moments of frustration when you have built your website and put in countless hours on the design but face a significant problem. This problem is the page speed of your site.
Have you found yourself in a situation whereby your page speed is just not as fast as you would need it to be? It is quite evident that internet users today do not have the patience for websites with slow loading speeds.

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
According to a study conducted by Akamai, nearly half of internet users have the expectation that a website should load in 2 seconds or less. Simply put, if your website is not fast enough, most visitors will move on to other sites.
Optimizing your website for speed is not a walk in the park. Fortunately, Google has provided a free online tool, PageSpeed Insights, which can assist you with this task.
If you run your site through PageSpeed Insights and get a 100 % score, it means that you have a fast website. Herein is a detailed and comprehensive guide on how to get a 100% score on PageSpeed Insights.
Waiting is a pain and out tolerance threshold has become increasingly thinner as instant gratification has crept up into every aspect of our lives. We always want a fast result.
Speed is increasingly evident when it comes to website performance. Your website’s speed matters for two main reasons. These reasons are Search Engine Optimization (SEO) and the user’s experience.
SEO encompasses all aspects that make your website rank higher on result pages. Google’s algorithms take into account your site speed as one of the factors that determine your website’s position.
Your main SEO goal should be to appear among the top 10 organic search results for associated keywords. This guarantees you a first-page placing.
The majority of internet users do not browse past the first result page for a keyword or key phrase. Websites on the first result pages receive a more substantial portion of user clicks.
Even the position on the first page determines your click-through rates. Documentation from smart insights reveals that the CTRs of the top 3 sites differ significantly.
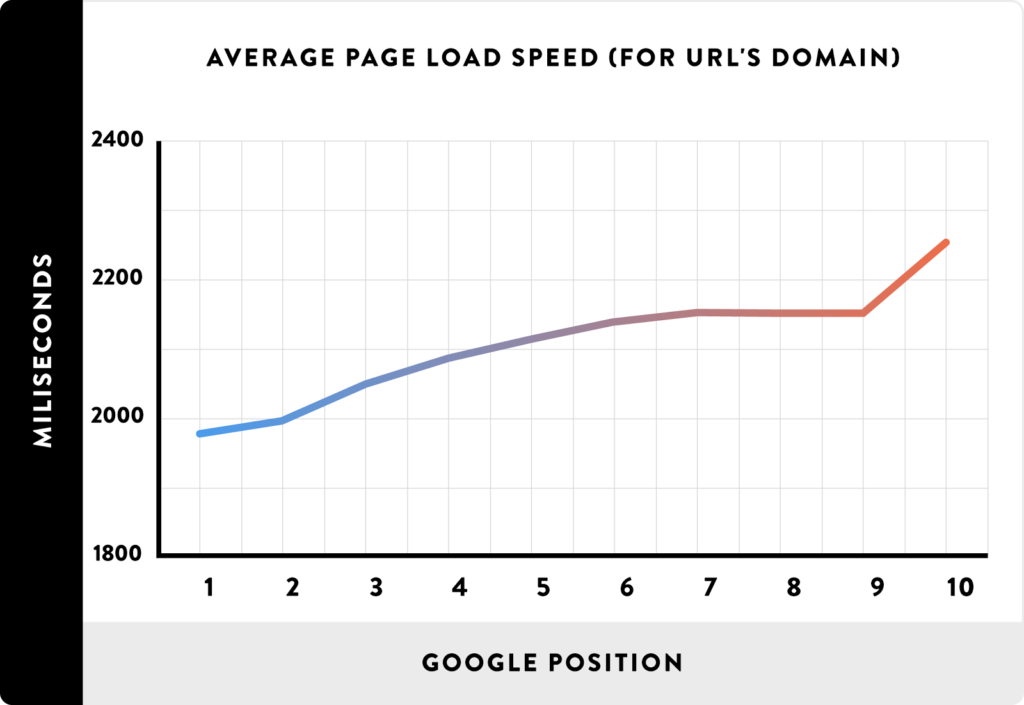
One of the secrets (not so secret) to having a website that drives traffic and impressive conversion rates is focusing on page speed. All the top ranking websites on result pages have one thing in common.

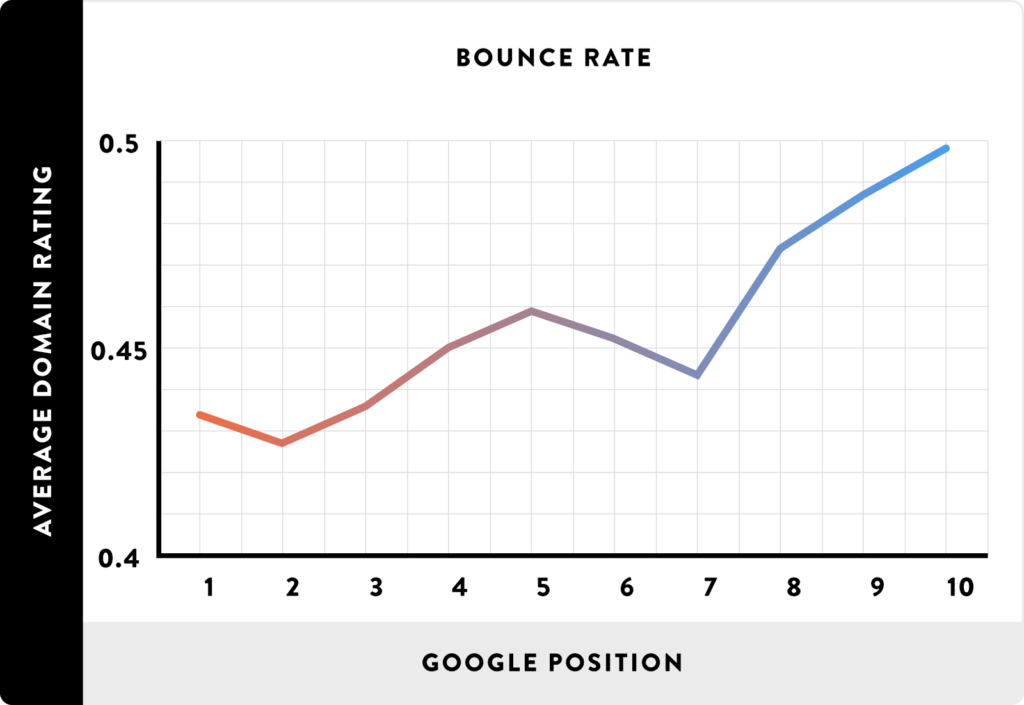
They all have faster than average page speeds. The top ranking websites exhibit lower bounce rates than second or third-page ranking websites.

This indicates that there is a significant correlation between bounce rate and web page loading speeds.
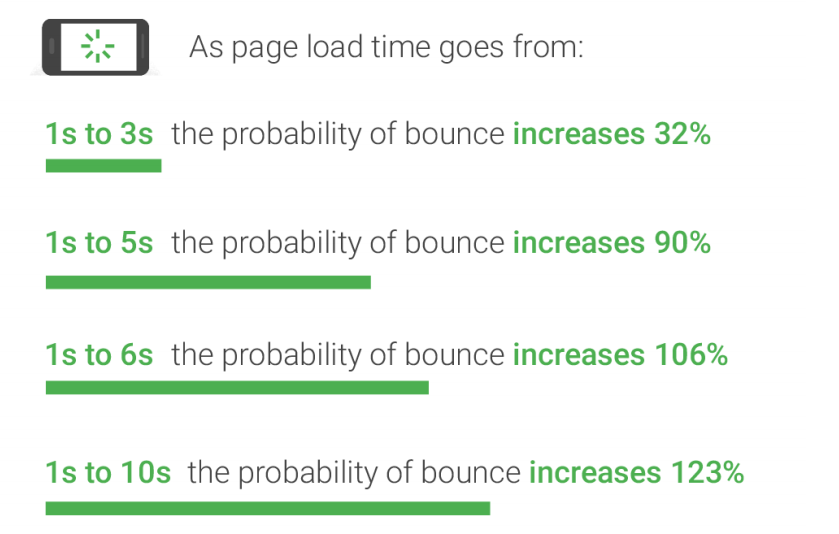
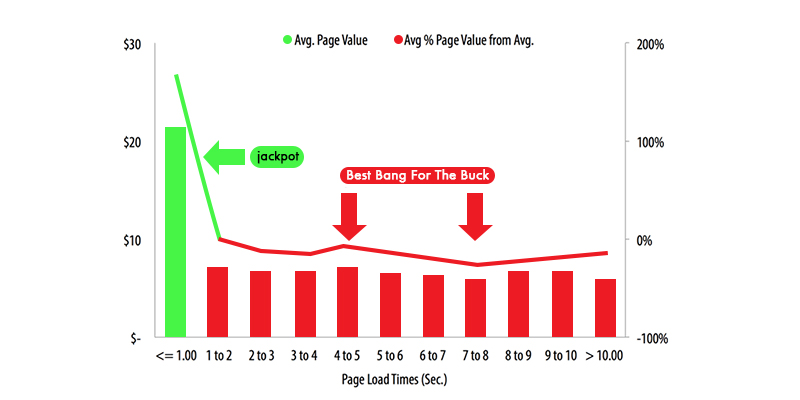
The new Google PageSpeed Industry benchmarks are a testament to this correlation.

The information reveals that the likelihood of a web user leaving a website increases dramatically with an increase in web page loading time. An eye-opening fact is that the chances of a visitor bouncing from your site increase by more than 120 % if your webpage takes 10 seconds load.
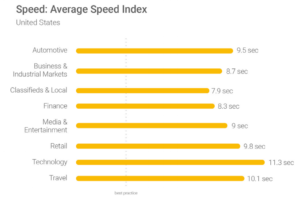
The latest Google report paints a dim picture when it comes to the loading speeds of most websites. The report revealed that the vast majority of sites in all industries have incredibly slow speeds.

The average loading time for most websites exceeds 8 seconds, with some industries including tech and travel exceeding 10 seconds. This is probably not comforting news given the fact that the best-practice standard is below 3 seconds.
Many web developers are far off when it comes to website speeds. What does this report mean to you?
It means that you have to have loading speeds under 3 seconds to achieve a first page Google search ranking. Getting your website to perform at these speeds can increase your traffic significantly leaving to more conversions and consequently more revenue.

Below are some examples of the dramatic effects of seconds in an online business:
· Shopzilla managed to improve their website speed from 6 seconds to 1.2 seconds. This increased their revenue by 12 % and page views by 25 %.
· Mozilla made their page 2.2 seconds faster and saw 60 million more downloads per year.
· Bing discovered that a 2-second delay in page load time resulted in a 1.8 % drop off in queries, 4 % loss in user satisfaction, 3.75 % reduction in clicks, and 4.3 % loss in revenue per visitor.
Certain factors affect the loading speed of your web pages. Among the most common factors are image size and coding. Large images and poorly written code can cause a page to load slowly. Today, the vast majority of websites contain many images.
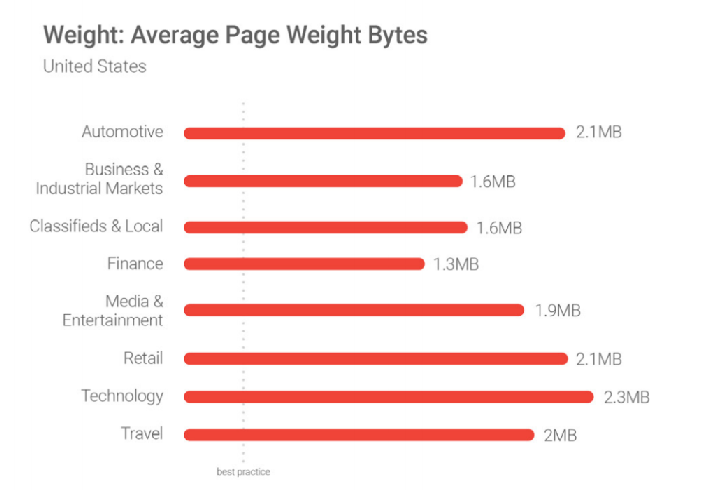
Your web pages can take up multiple megabytes of space if you do not optimize the images. The size and weight of your pages are measured by page weight bytes, which is simply a measure of the total volume of a web page in bytes.
The Google benchmarks report reveals that the best practice page weight byte is under 500 KB. The data showed that websites is all industry are way off the mark in this regards.

Most of us are exceeding the ideal page weight and by large margins. According to the data, 70 % of web pages are more than 1 MB, 36 % are over 2 MB, and 12 % are more than 4 MB.
There were even some web pages with images averaging 16 MB in size. This drives the point home.
Google revealed that a web page weight of 1.49 MB takes 7 seconds to load. As developers, we have a lot of work to do to improve web performance.
PageSpeed Insights is a free web performance online tool from Google that you can use to measure your website’s front-end performance. You can use it for both desktop and mobile platforms.
It is not an easy task diagnosing the issues that are causing your website to run slower than optimal. The issues can range from poorly written code to large page elements.
The Google page speed test can help you achieve this. Google speed insights tool utilizes 15 rules for speed and usability.
The tool assigns a graded score to your site and provides some high-level recommendations. These recommendations can help you improve your website and earn a higher score.
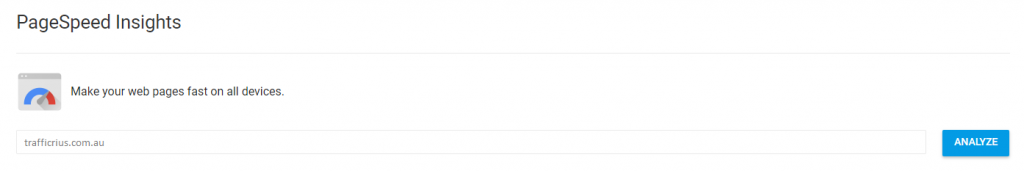
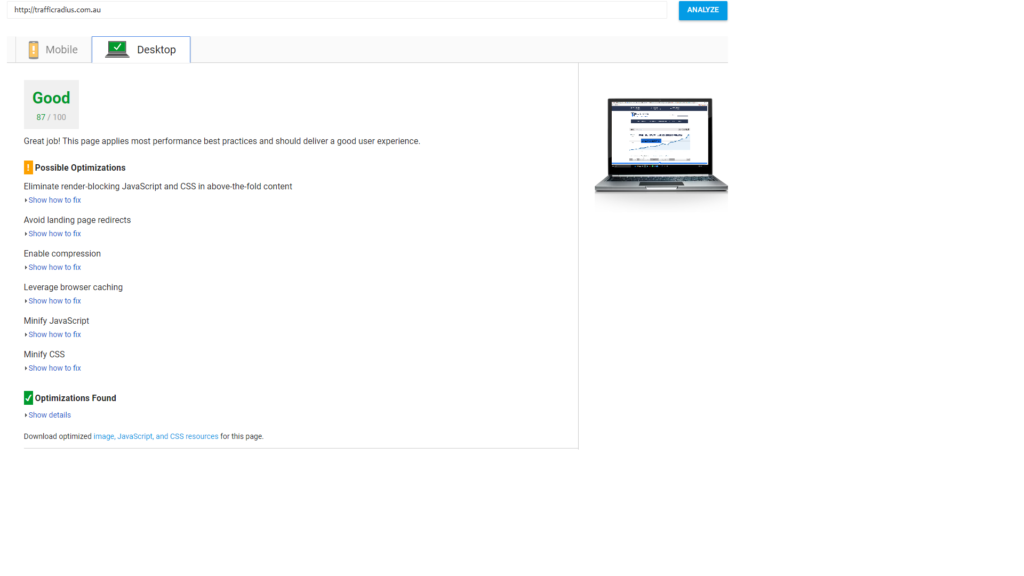
Diagnosing your desktop and mobile sites allows you to acquire page insights that will enable you to make the changes to achieve a 100 % score on PageSpeed Insights. Start by Navigating to the Google Insights tool.
Enter your website’s URL into the input field. The field has the placeholder “Enter a web page URL.”

Click on the “Analyze” button to run a quick test on your website. You can then review your scores and results on both Desktop and Mobile.
Google released a more accurate and updated stand-alone mobile testing tool. Navigate to Test My Site and input your website’s URL.
Hit enter to run the report and review the performance of your mobile site.

Let us just get it out there, that you cannot get a perfect Google Insights score overnight. This is a time-consuming, boring and tedious task.
However, it will be worth the effort regarding increased traffic, conversions, and revenue. Below are some of the most effective ways to achieve this.
Large images lead to slow load speeds and will affect your Google page speed score. You can utilize compression to optimize the size of your images.
Simple compression tools can enable you to shave off more than 50 % on image sizes. For those developers that use WordPress, you can use plugins for compression.

A recommendable plugin is WP Smush Image. This free compression and optimization plugin has numerous features.
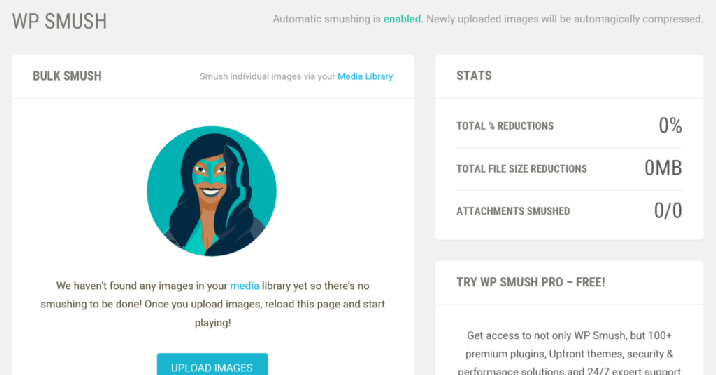
WP Smush works by scanning the images on your media library and detecting compressible images. You can also directly upload new images into the plugin.

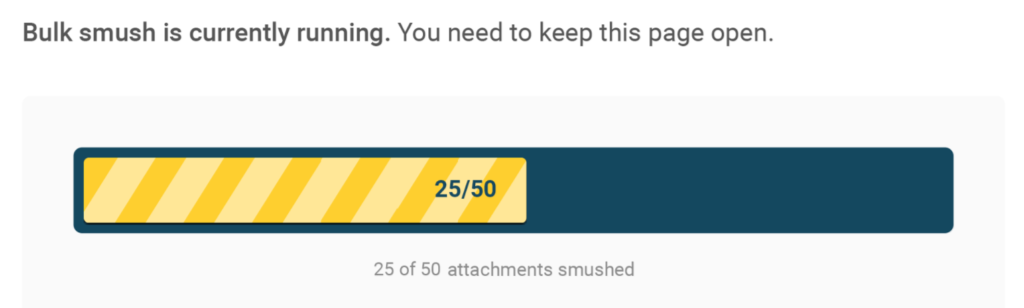
WP Smush is among the fastest compression tools allowing you to truncate up to 50 images at a time. There is an option to automate this task.

You simply go the setting and enable automatic compression of images on upload. It will save you a good amount of time and eliminate the need for compression every time you upload images to your site.

What if I do not use WordPress? There are numerous other plugins for image compression developed for all types of sites.
For instance, Shopify users can utilize Crush pics. This free plugin for Shopify promises a significant PageSpeed Insights score increase.

For those who do not prefer plugins, there is a myriad of image optimization tools including Optimizilla and Compress JPEG.

Page caching enables visitors to access a web page more quickly through storage of static files such as HTML documents and images. You can realize a significant page speed increase with relatively minimal efforts with browser caching.
It takes a lot of effort to retrieve the resources to load your web pages. Browser caching works by storing previously loaded resources.
This means that your database does not have to fetch each file every time there is a user request. The result is that your web pages load a lot faster.
So how do you implement browser caching? There are plugins just for this purpose.
The great thing is that they do not require expert coding skills. If you are using WordPress, you can opt for W3 Total Cache.

It is among the most popular caching plugins. W3 Total Cache can improve your website’s performance metrics by a factor of 10.
This caching tool also promises a higher score on Google’s online PageSpeed tools.
Minification is the process of eliminating unnecessary characters and elements from source code without changing its functionality. This process involves code fixing, formatting, unused code elimination, and code shortening.
The spaces and characters that make code easy to read in a text editor can create unneeded boat in your page size for the browser. A browser does not benefit from extra white space (line breaks and tabs), comments and characters in the code.
One recommendable tool for HTML minification is HTML Minify available at Git Hub. You can download it and install it on your WordPress account.

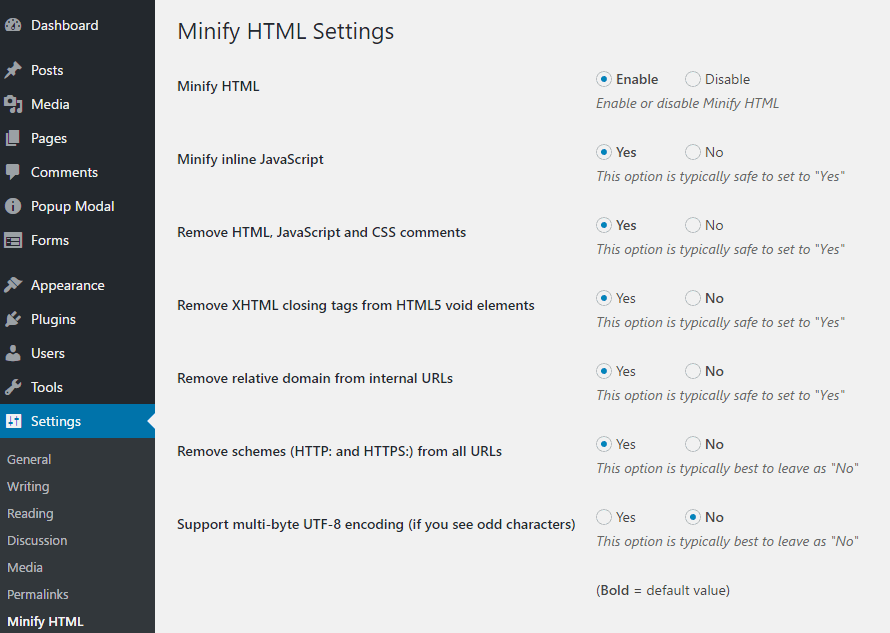
Navigate to the settings tab on the plugin. Enable the “Inline JavaScript” and “Minify HTML” settings.
Select the yes option for “Remove HTML, JavaScript and CSS comments.”
HTML Minify will advise you on the recommendable option for each setting.

This is great if you are not familiar with the technicalities of these settings.
Accelerated Mobile Pages (AMPs) is a Google project that serves to increase the load speeds of mobile pages. AMPs utilize an open-source format that removes unnecessary content.
This makes the mobile pages load a lot faster. The mobile platform differs from the Desktop platform.
Some features do not work well on the mobile platform. This negatively affects the overall user experience.AMPs provide a streamlined experience. You probably have encountered an AMP if your browser is on your mobile devices.
These pages load instantly. AMPs are essentially truncated versions of actual websites.
Implementing AMP can work wonders for your mobile site speeds. Numerous firms are already utilizing AMPs.
A good example is WIRED. Through AMPs, WIRED developers were able to increase their organic click-through rate by 25 %.
Gizmodo also underwent a similar mobile web transformation. Gizmodo realized more than 100,000 daily AMP page visits with a 3 times increase in mobile page load speed.
Their conversions also increased by 50 %. One of the best plugins for WordPress users is AMP for WP.
This tool contains an AMP page builder for dragging and dropping page elements. Simple download and install the plugin on your WordPress dashboard.Once you have activated the plugin, you can utilize the page builder on every new post upload. The pages will form an AMP-based version that will load much faster than standard mobile pages.
Building a great website is not just limited to design and page elements. Web development today is an all-encompassing process that also includes optimization.
Web speed is a vital aspect of this optimization process. Google places emphasis on web user experience when ranking your website.
As such, it is best that you improve your PageSpeed Insights score. You can do this by:
· Diagnosing your site speed problems
· Optimize your images
· Leverage browser caching
· Implement AMPs
· Practice code minification
This will be a gradual journey that is worth every effort. Failure to optimize your Desktop and Mobile sites for speed will prove costly to your online ventures

LEAVE A REPLY