I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

So you have a great website or a blog that’s built on cutting edge technology and full of visually stunning graphics that your visitors find irresistible. But have you applied image SEO techniques to make the most of it?
Although image SEO sounds pretty straight forward: just compress it so it has the optimum download size and resolution and voila, you are done!

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
Right? Well, like I said, it’s not as simple as it seems.
There are a host of other considerations including image size and resolution.
So let’s examine each of the image SEO parameters in detail.
The first rule of choosing the right image is to use your own image whenever possible.
If you are travel blogger, it’s always good to use the pictures you have taken and extra brownie points if you are in the image.
If you have a page on your site that talks about your team, you better have great image of your team.
Again, it will look much better if they are pictured while in action.

So you get the point about using your own images.
Another aspect to keep in mind while choosing the right image is relevancy.
You simply don’t add an image just to get that green point on your SEO plugin.
The image should add some value to the reader.
All the better if the image can illustrate your copy making it easier for the reader to understand.
As you read on, you will find later in this article about how images can actually help your site rank better for a keyword.
For now, just remember that a piece of great content will perform even better when accompanied by one or more apt images.
Although adding your images is the best option, there will be times when you have to bank on stock images.
There are a few good sites where you can find the right images that don’t cost you an arm and a leg.
Personally, I like Flickr as the range and quality of images that you can find there is unmatched.
Another aspect of Flickr that truly stands out is the Creative Commons and you can find everything you need to know about it in the article about how to use Creative Commons to your best advantage.
There are also other sources to get stock images such as Getty (if you are willing to shell the price) and www.freeimages.com.
Check out this site that gives you an extensive list of free image sources if you are unable to find the right image from the sources mentioned above.
Before you source stock images from these sites, be sure to visit as many live sites as possible within your niche.
Get a hang of the images used so you can figure out what a typical stock image looks like and stay away from them.
Try and use stock images that look genuine. Hint: Images with people look like stock images most of the time.
Another great alternative is an animated GIF. These images are getting popular by the day and can spice up your page.
Although, these images are more casual and does not suit a business site, they still work great for blogs and other casual sites.

Once you have chosen the right images to use, you need to prepare them for usage. This is where you optimize your image for your site.
There are a few things you should consider.
The first step towards image SEO is giving the image the right file name.
It is also a great opportunity to use your target keyword and tell search engines what your article is all about.
For example, if you are writing an article about the Trevi fountain and you have a fantastic picture that shot yourself using your DSLR, your file name shouldn’t be DSC2157.jpg (for example).
It should be something like trevi-fountain-evening-rome.jpg.
Note that in the file name I have chosen, I have used the focus keyword ‘Trevi fountain’ at the beginning.
And that’s the right way to carry out image optimization for web.
One of the factors that greatly influences your site’s SEO value is the site loading speed and you surely don’t want large images taking forever to load.
Another way large images affect your SEO is through user experience and consequently bounce rate.
When your visitors are waiting for an image to load, they won’t be happy and in all likelihood, they will abandon your site.
So what’s the answer? How to properly optimise images for web? Choosing the right image size.
Regardless of the image size you upload, it will still be scaled to fit the screen.
For example, Whether you upload an image that’s 1200X1280 pixels or 120X128 pixels, if the screen size limits the image to 120X128, it will still show the latter.
This is an important point to remember when you post images online.
Various SEO tools including WordPress plugins allow you select from a range of image sizes after you’ve uploaded them.
Just keep in mind that image size is different from file size and you need to address both.
With more and more users switching to mobile devices to access the web, it becomes imperative not just to use responsive layouts but also responsive images.
Responsive images enhance your SEO score and user experience. That’s two birds with one stone!
Bruce Lawson delivered a great talk at WordCamp London 2015. It’s all about using responsive images and adding the ‘picture’ attribute.
He also emphasizes on the usage of RICG Responsive Images for WordPress, which is a great plugin.
The plugin automatically adds the ‘srcset’ attribute to all your images making it possible to serve different sizes of the same image depending on the screen size.
Starting with version 4.4, WordPress adds this feature by default and vehemently encourage you to upgrade your RICG version to the latest available.
Another important factor of image SEO is to determine the smallest possible image size that can optimally serve all screen sizes.
The best part is, you don’t have to fret too much.
There are many free tools online that you can use without having any coding knowledge.
You can always just export the image to test what quality of the image is fine.
However, with the advent of technologies like Retina screen, it’s always safe to go for 100% quality.
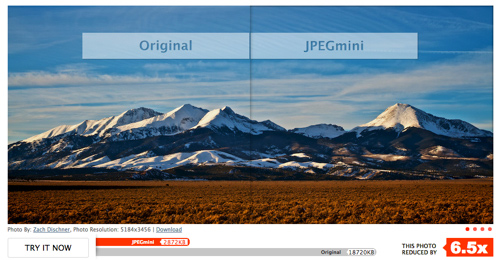
However, it’s always good to use an online image optimiser.

One time tested way of reducing file size is to remove EXIF Data component.
When it comes to tools, your best bet is ImageOptim although sites such as JPEGMini, PunyPNG, and Karken.io work just as fine.
Once you have cut the file to right size, it’s then time to check it really worked. YSlow is a great site to check that.

Adding the image like the rest of image SEO is not as straight forward as it seems.
To begin with, you cannot simply add an image randomly. It has be relevant to the copy that’s going with it.
So here are the few points to consider before to add your images:
For starters,a caption is the text that accompanies an image.
If you observe closely, there is a clear distinction between the way a caption is displayed when compared to the rest of the text.
Which means, search engines can also differentiate between the two.
A good caption not only adds value to the reader but also indicates search engines that best image SEO practices have been used.
Another way captions capture reader’s attention is by giving them something to scan about.
We all know that the modern web surfer rarely reads all the content and just scans through to determine if the page is useful.
This is a great way to optimize images for web.
Nielsen in its survey noted that among the elements that users look for while scanning a page such as headlines, bold text, bullet points and the likes, image caption for photos play a significant role in attracting reader’s attention.
So should you add captions to all your images?
Think of this from the reader’s perspective.
Will the caption add any value to to the reader? Or are you adding the caption just for SEO?
If your answer is ‘yes’ to the first question, by all means add a caption.
Alt text is the descriptive text that’s added to an image so no information is lost when the image is not presented to the reader or the reader is visually impaired and using a text to voice converter to access your site.
The most common scenarios when an image may not be presented is when the user has turned off images in his browser settings (usually on mobile devices) and low internet speed.
Unlike captions, every image on your site must have an Alt Text.
The text can be just a small phrase or a complete sentence and must include the target keyword.
And don’t forget to make it as descriptive as possible to optimise images for web.
Title texts are secondary level of providing information about the image and includes additional good to know information.
Due to the nature of the information contained, search engines don’t place any value on title texts.
However, you should still write title text for a better user experience.
Yoast WordPress plugins such as OpenGraph and Twitter Cards are used to indicate the choice of image to be displayed when you share your article on social media.
You need to add image tag within the <head> section.
Here’s how it’s added:
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
This ensures that the image you have chosen will be included in your Facebook and Pinterest, among others.
Yoast WordPress plugin lets you set this without any coding knowledge.
What’s more, with the premium version, you can even have a look at the preview before posting on social media.
Always use an original picture that’s of high quality as social media sites usually prefer hi-res images over low quality ones.
Sometimes, this feature may not work as intended and in such scenarios you might consider clearing Facebook cache in URL Debugger.
Twitter Cards within Yoast WordPress pulgin works the same way and as the name suggests, it’s for Twitter.
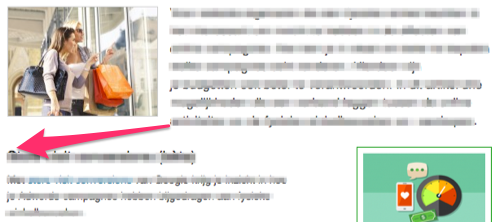
This is not related to image SEO at all and has everything to do with user experience.
Several studies have suggested that a bad text image alignment results in poor user experience.
This is especially true when you take into consideration the scanning habit of users.

One way to ensure that the image doesn’t cut into the left reading line of the content is to keep the image width the same as the text column.
Confused about what’s XML sitemaps got to do with images?
Let me put it this way – it’s about including images in your XML sitemap.
Since Google is the number one search engine, we have to play by its rules. So this is what Google has to say on images in XML sitemaps:
To give Google information about images on your site, you’ll need to add image-specific tags to a sitemap.
You can use a separate sitemap to list images, or you can add image information to an existing sitemap. Use the method that works for you!
Although WordPress Yoast plugin doesn’t generate XML image site maps, it includes the images in the page sitemap for each individual post.
One advantage of images in XML sitemaps is that along with your textual content, your images will also be indexed as engines search image source.
This way, when users search internet for image, your page shows up.
So how to optimise images? To answer that question, we need to consider all the points we have discussed in this article.
SEO images, while adding value to your visitors also enhance the page rank.
When used with XML sitemap, it also helps in ranking for image search engine.
Got a question about image SEO that hasn’t been answered in this article?
Do you have a simple hack that help achieve better SEO for images?

LEAVE A REPLY