I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

Breadcrumbs navigation is an important element of website design and usability. Breadcrumbs provide a clear path for users to navigate through a website, allowing them to easily understand where they are about the rest of the site.
How Does Breadcrumbs Navigation Help?

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
From a user experience perspective, breadcrumbs help to reduce the number of clicks a user needs to find the content they are looking for, making the navigation process more efficient and less frustrating. This further leads to:
Breadcrumb navigation refers to a series of clickable links displayed on a website that shows the path a user has taken to reach their current page. These links are usually placed near the top of the page.
The importance of breadcrumb navigation lies in two key areas:
In this blog, we will explore the different types of breadcrumbs, the advantages of using them, and how to implement breadcrumbs on your WordPress site. Before that, it’s important to understand the concept of breadcrumb navigation with examples clearly.
Not all websites require breadcrumbs SEO as they are only useful for sites with a deep site structure. A deep site structure involves multiple categories that further branch out into subcategories, which then lead to individual pages on your site. E-commerce websites are a typical example of such sites, where different products are grouped into multiple levels of categories. Conversely, if your website has a flat architecture, with every page only one click away from the homepage, using breadcrumbs is unnecessary as they will not provide any navigational value to users.
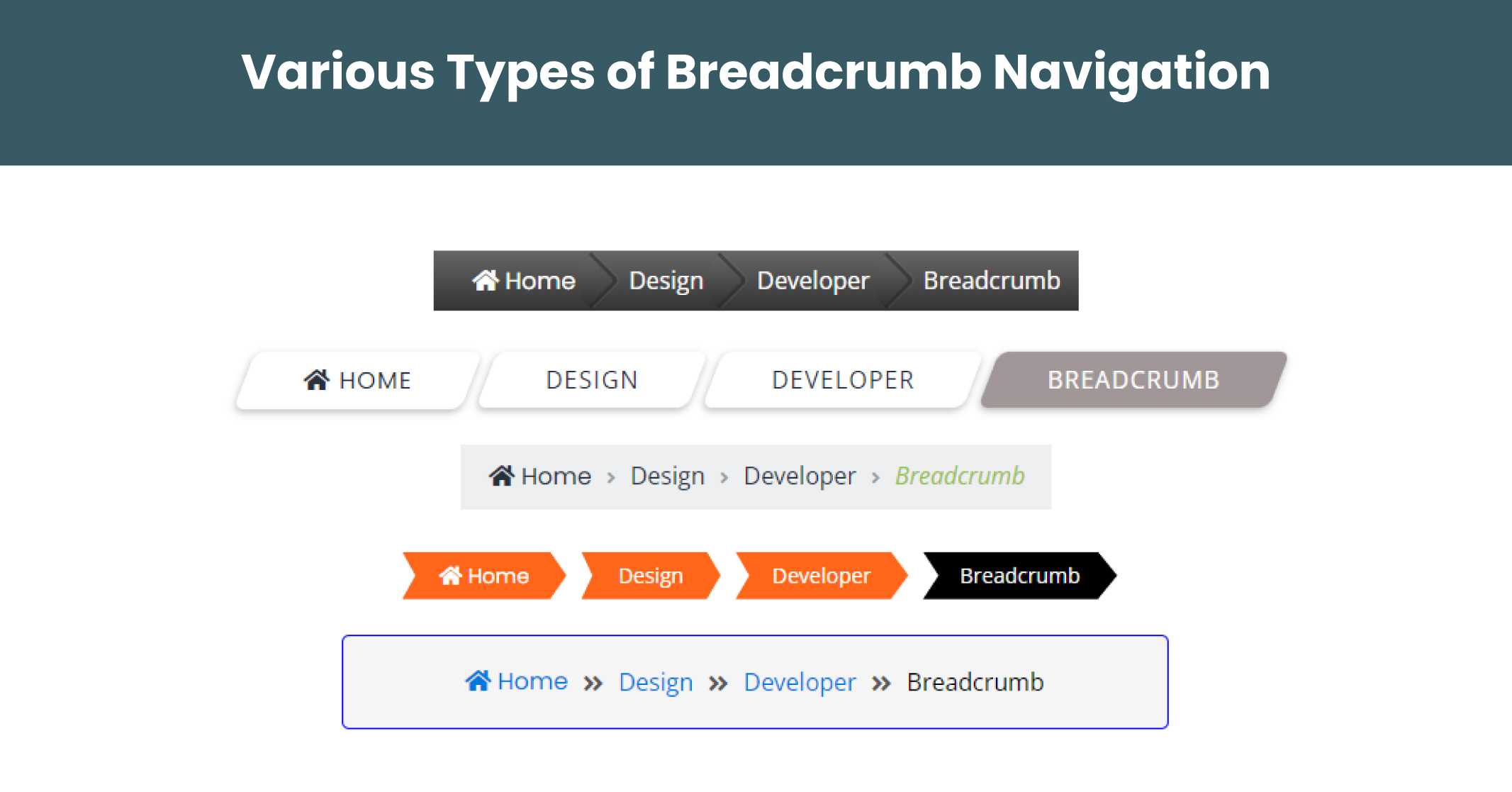
Breadcrumb navigation can take on different forms depending on the type of website and user needs.
Hierarchy-Based Breadcrumbs: These align with the website architecture or hierarchy. Target’s website displays this type of breadcrumb, starting with the top-level category and progressing through specific subcategories. This is helpful for users who want to navigate back up the hierarchy to explore other options.
Attribute-Based Breadcrumbs: It generates a dynamic trail based on the filters applied by users. They are commonly used in e-commerce websites, such as the example from Office Depot, where they are combined with Hierarchy-Based Breadcrumbs.
Path-Based Breadcrumbs: These display the unique path users took to arrive at a particular page. However, instead of listing the entire path, it is often in the form of a back button. This type of breadcrumb, as seen on Adidas’s website, is not as popular as it merely serves the same function as the back button in the browser.
When creating breadcrumb navigation for your website, it’s important to follow some best practices. First and foremost, ensure that your breadcrumbs are easy to comprehend and read. Avoid using technical language or abbreviations and instead, use clear and concise language.
Moreover, for breadcrumbs on the website, it is important to maintain consistency across your website in terms of the format and structure of your breadcrumbs. This will help users navigate your website with ease and understand the breadcrumb trail.
Lastly, ensure that your breadcrumbs are positioned in a prominent location on your website. Typically, breadcrumbs are placed at the top of the page, above or below the main navigation. This will make them more visible and easier for users to locate and utilise.

It’s important to consider a few things when implementing breadcrumbs on your website:
If you’re using WordPress and want to add breadcrumbs to your website, here’s how you can do it.
When it comes to designing breadcrumb navigation for your website, there are several important tips to follow. Firstly, ensure that your breadcrumbs are written in clear and concise language. Avoid using technical terms or abbreviations that could confuse your visitors.
It’s also important to maintain consistency in the format and structure of your breadcrumbs across your entire site. This helps to ensure that users can quickly understand and use their breadcrumbs no matter which page they are on.
Finally, be sure to place your breadcrumbs in a prominent location on your website. Typically, they are located at the top of the page, either above or below the main navigation. This helps to make your breadcrumbs more noticeable and accessible to users.
It is quite simple to implement breadcrumb navigation on your website. Numerous plugins and tools are accessible that can assist you in incorporating breadcrumb navigation on your site. Alternatively, you can create your breadcrumb navigation using HTML and CSS.
When adding breadcrumb navigation to your website, ensure that it matches the site’s design and layout. This will provide a professional appearance and make it user-friendly.
In today’s world of escalating mobile device usage, optimising your website for mobile users is critical and breadcrumb navigation plays a significant role in it. It offers clear and concise navigation, making your site more mobile-friendly.
While creating breadcrumb navigation for mobile devices, it is crucial to ensure that it is user-friendly on small screens. This may entail utilising a distinct layout or design for your breadcrumbs on mobile devices.
To sum up, breadcrumb navigation is a valuable and significant navigation feature for websites. It can enhance the website’s user experience (UI) and improve search engine optimization (SEO) outcomes. By adhering to the recommended guidelines and integrating effective breadcrumb navigation on your site, you can enhance your site’s usability and user engagement.
Are you searching for a marketing agency? Traffic Radius will help you identify the right plugins and tools that can be utilised to add breadcrumb navigation or help you create your own using HTML and CSS. Our experts will also advise you on how to make the breadcrumb navigation user-friendly and consistent across different devices.

LEAVE A REPLY