I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

Google Lighthouse is a software tool that is open-source and freely available to developers. Its main purpose is to assist web developers in optimising the performance, accessibility and search engine optimization (SEO) of their web pages.
By running automated audits on web pages, Lighthouse tool generates reports that offer detailed insights into various aspects of web page performance including:

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month

One of the key features of Google Lighthouse is that it is built into Google Chrome, which means that it can be accessed and used directly from the browser. Additionally, the Lighthouse tool is available as a standalone tool that can be run from the command line or as a Node.js module.
When a web page is audited using Lighthouse, it uses a set of predefined audits and best practices to generate a report that includes a score for each category, along with suggestions for improvements.
What are the advantages of the Lighthouse tool?
Google Lighthouse provides web developers with an opportunity to benchmark their website’s performance against industry standards and competitors. By doing so, web developers can identify areas for improvement and make informed decisions on how to enhance the overall performance and user experience of their websites.
In this blog, you will get an overview of what is Google Lighthouse, how you can use the tool and its various benefits.
Google Lighthouse operates by conducting audits across five main categories of website optimization.
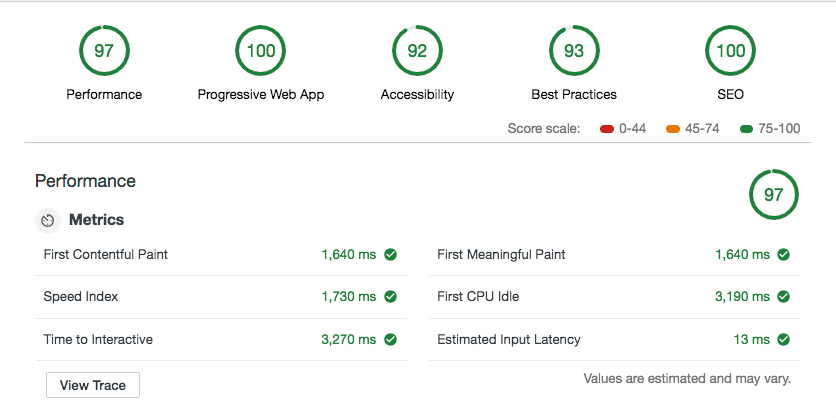
Points To Remember: Based on how well a page performs across these metrics, Lighthouse assigns an overall performance score. The Google lighthouse score can range from 0 to 100.

A score of 90 to 100 indicates that a page is highly optimized for user experience, while anything below 90 suggests that a significant number of resources on the page are impeding performance and negatively impacting the overall page experience.

Points To Remember: If you run a PWA audit in Lighthouse, you will get a badge instead of a score of 100
Developers can use the Lighthouse tool to gain valuable insights into the performance of their web pages. By conducting a series of audits, Lighthouse provides feedback on areas that need improvement. The tool can be accessed through the Chrome browser extension, the command-line tool or Chrome DevTools.
Lighthouse provides detailed information on various performance metrics such as:
Google Lighthouse offers several benefits that can help improve website performance.

Improving website performance using Google Lighthouse is a straightforward process.
What To Do?
Start by opening the web page in a Chrome browser and running the Lighthouse test. This will provide you with a comprehensive report on the performance of the web page, including areas that require improvement.
Once you have identified the areas that need improvement, you can start implementing the recommendations provided by Lighthouse. This may involve optimising images, compressing JavaScript and CSS files or utilising browser caching.
By making these changes, you can improve the performance of your web page, leading to a better user experience and potentially higher engagement and conversions.
Learn More: The Ultimate Guide to JavaScript SEO
Google Lighthouse comes with advanced features that can be used to optimize website performance even further. These features include:
To sum up, Google Lighthouse is a valuable tool that helps developers enhance website performance. It provides an in-depth analysis of web pages and highlights areas that require improvement.
By implementing best practices and incorporating recommendations given by Lighthouse, developers can enhance the quality of their web pages and enhance user experience.
If you haven’t yet tried Google Lighthouse, it’s worth a shot. It’s a powerful tool that can help optimize website performance and improve user experience, resulting in increased engagement and conversions.
Do you want to incorporate the use of Google Lighthouse into your agency’s workflow? Traffic Radius believes that by leveraging the powerful insights provided by Lighthouse, you can optimize the performance of your web pages and improve the user experience, which will further lead to better engagement and conversion rates.
Lighthouse and PageSpeed Insights (PSI) are two different tools created by Google to help developers optimize their web pages. Although they share some similarities, they differ in several ways.Lighthouse is a more comprehensive tool that performs a series of audits on the web page and provides developers with feedback on areas that need improvement. It provides a detailed breakdown of the performance, accessibility, best practices and SEO of the web page.
Lighthouse can be accessed through the Chrome browser extension, the command-line tool or as part of the Chrome DevTools. It allows developers to identify and resolve issues with their web pages before they become major problems for users.
On the other hand, PSI analyzes the performance of the web page from the user’s perspective. It uses real-world field data from the Chrome User Experience Report to provide insights into the performance of the web page. PSI provides optimization suggestions for the web page based on these insights to improve the user experience.
In summary, Lighthouse is a more developer-focused tool that provides in-depth insights into the performance of the web page, while PSI is more user-focused and provides insights into the real-world performance of the web page. Both tools are useful for optimizing website performance and improving the user experience.
Yes, Lighthouse reports include Core Web Vitals metrics. Core Web Vitals is a set of user-centric metrics that Google uses to measure the loading speed, interactivity, and visual stability of web pages. Lighthouse includes these metrics in its performance section, along with other metrics like Time to First Byte (TTFB) and Total Blocking Time (TBT).By including Core Web Vitals metrics in its reports, Lighthouse provides developers with a comprehensive view of the performance of their web pages and helps them optimize their pages for a better user experience.

LEAVE A REPLY