I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

Why do you include alt text to images in the blogs and articles that get published on your website?
Well, to grab the attention of the readers and also to strengthen your message.

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
However, it is important for you to provide good alternate texts for images. Adding alt tags for each and every image gives the necessary hints to search engine spiders, thereby improving the overall accessibility of your site.
Alt text (also known as alternative text) is a text description included in an HTML code picture for describing the function and appearance of an image on the web page.
It is also referred to as “alt text codes”, “image alt tags”, “HTML code for picture” etc.
For instance, say you have a picture on your web page which serves as button to purchase a specific product “X”.
The website images will have an HTML picture tag or the alternate text which says “button to purchase the product X”.
If you are thinking how to add alt text to images. Then relax, it is pretty simple. Alternate Texts are added in the HTML code for that image and this describes image practice.
Writing text on photo and proper alt text implementation will help boost web accessibility.
It is also important to provide hints to search engines, which otherwise find it difficult to understand image description or the text on photos.
Alt text is an extremely important attribute that is needed by the image tag. Uses of alt tag can be broadly divided into the following:

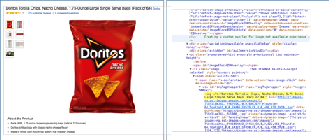
Here, the text that is highlighted is the alt attribute or the alt text from the image that is present on the left hand side.
<img src=”pupdanceparty.gif” alt=”Puppies dancing”>
The optimal format for the alt text is actually quite descriptive.
However, it does not include any sort of spammy attempts to do keyword stuffing.
Basically, if you just keep your eyes closed and get somebody to read out an alt text to you, you should be able to get a reasonably clear picture of the image being described.
This means that your alt text is on the right track.
Let us now take a look at some of the examples of alt text for the image below – a stack of delicious looking blueberry pancakes.

Let us say we write the following alternative text:
<img src=”pancakes.jpg” alt=”pancakes”>
The alt text above is just okay. It is certainly not wrong though. The only reason that makes it not so apt is that it is a little less descriptive.
Yes, this is certainly just a stack of delicious pan cakes, but you could say much more about this particular image.
<img src=”pancakes.jpg” alt=”Stack of blueberry pancakes with powdered sugar”>
This kind of alt text is definitely the better version, as it is much more descriptive about what is present in the image.
This is not just another set of pancakes, as described in the previous alt text example that is demonstrated.
This stack of blueberry pancakes is having a dusting of delectable powdered sugar.
To understand what is not recommended, let us consider the following 2 examples:
<img src=”pancakes.jpg” alt=”pancake pancakes pan cake hotcakes hotcake breakfast food best breakfast top breakfasts breakfast recipes pancake recipe”>
OR
<img src=”pancakes.jpg” alt=””>
Both these examples are the ones that are not recommended. While the first option of alt text is just an example of stuffing keywords in the alt text, the second version does not have any alt text at all. Here, take a moment to notice the quotes – they are just empty.
Alt text is an important element, which has more significant roles apart from just assisting with the naming of an image. Following are some of the major uses of alt text:
Being a tenet of good web design with great accessibility, the primary and original purpose of the alt text is to describe the images to site visitors who are visually impaired – the ones who cannot see them.
This also includes browsers and screen readers, which block images.
However, it is primarily for those sight-impaired users and the ones who cannot visually identify the images.
Adding alt texts for your images targets all the search users, irrespective of the fact that they are visually impaired or not.
Besides, adding alt text to all your images will ensure that all the web users irrespective of visual ability, can acknowledge and appreciate your web content.
Using alt text for all your images is known to ensure much better user experience. In addition, it will also help you to earn both implicit and explicit SEO benefits.
When you are implementing file naming and image title best practices, adding image alt text will hugely contribute towards better image SEO.
Although the image recognition technology for search engines has vastly improved over the past few years, search crawlers still find it difficult to “view” the images on the web page, unlike us.
So, it is definitely not a good idea to leave the interpretation in the hands of the search crawlers.
This is because, if they fail to understand or for that matter even getting it wrong, the chances are that you could either get ranked for unwanted/wrong keywords or the worse – completely miss out on your opportunity to rank on SERPs.
Following is one such example – here, Google might be able to view the image below and might also decode it as a gentleman in a tie along with glasses who is sitting at the desk.

This will not work for you, if you are planning to rank for the phrase “Jim Halpert’s impersonation of Dwight Schrute,”.
If you want search engine to recognize your image for what you want it to rank for, then it requires a helping hand.
This is exactly where your alt text can come to your rescue. It offers yet another opportunity for you to add your target keyword.
There is no doubt about the fact that on-page keywords add tremendous value as a search engine ranking factor.
But creating alt text can be in your best interest – both – to effectively describe your image as well as a keyword phrase that you are targeting.
There are many ways to write good alt text. While it does not involve any great tricks, following some basic tips will enable you to write the best possible alt texts that work.
Following are some of the factors to be considered while writing alt text:
Alt texts are primarily designed to provide text based explanations for the images that go on to your website, so the visually impaired will be able to know what the image is all about.
However, if an image is only for the design purpose, but does not convey any value or meaning, then it is better to keep it confided to CSS and not HTML.
Although we are not encouraging you to be extremely crisp and keep the alt text short, it is a good idea to keep it relatively short.
This is because most of the screen readers just trim off your alt text at 125 characters.
So, just keep your keywords at the beginning and try to maintain the character length around 125 or less.
Alt text offers you with yet another opportunity to add your target keyword for the web page.
This simply means that you get an additional opportunity to hint and guide search engines that your page is extremely relevant to a given search query.
While your actual priority should always be describing the images that go on your website and providing context to it, try including at least one keyword in your alt text, as it might work wonders.
While Google does not mark you down for alt text that is poorly written, it will definitely put you in trouble when you see alt text as an opportunity to add as many keywords as you want.
So, the best option would be to consider writing highly descriptive alt texts that offer context to the website image.
Next, where possible, you can add your target keyword without making it look purposefully stacked.
Although this is not a best practice that is specific to writing alt text, but a general web development tenet that is SEO friendly, it is certainly worth considering.
As search engine crawlers just cannot read the text that is present within your images, it is better to make use of text in place of images.
However, if you intend to do that you will have to explain what exactly the image says while writing your alt text.
As it is already known that the alt text you write will be exclusively for your images, there is no need for you to add phrases like these in your alt text.
The tag longdesc=”” can be of great value when you have more complex images that need a lengthier description.
If one or more forms on your website have images as their “submit” button, then it ias important for you to provide alt attribute to it.
This is because image buttons must contain alternate texts which describe the purpose or function of the buttons such as “sign up now”, “search”, “apply now” etc.
To understand what makes a great alt text, let us now first take a moment to look at the following versions of alt texts:

<img src=”bird.jpg” alt=”Rooster”>
<img src=”bird.jpg” alt=”Rooster crowing”>
<img src=”bird.jpg” alt=”Red-crested rooster crowing”>

<img src=”escalator.jpg” alt=”man on escalator”>
<img src=”escalator.jpg” alt=”man walking on escalator”>
<img src=”escalator.jpg” alt=”man wearing backpack walking down escalator”>

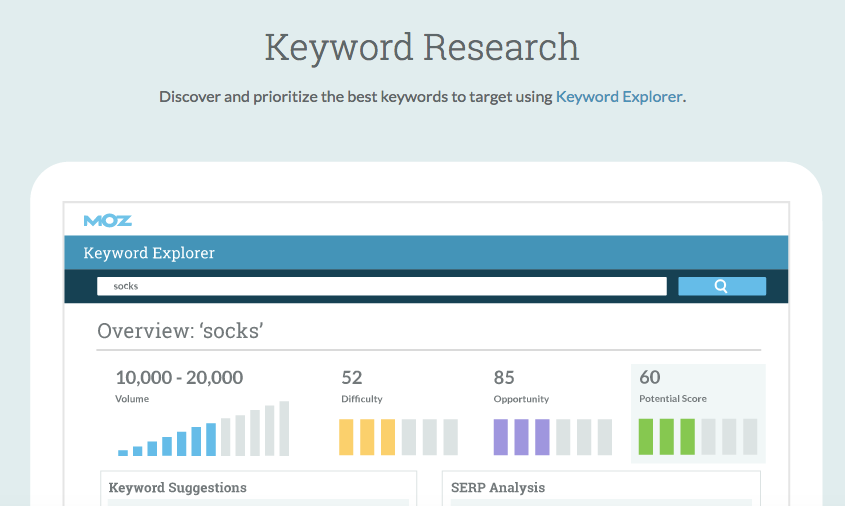
<img src=”kwe.png” alt=”kw explorer”>
<img src=”kwe.png” alt=”keyword research in Keyword Explorer”>
<img src=”kwe.png” alt=”Moz Keyword Explorer tool for SEO keyword research”>
Hope these versions of alt text for images gave you a clear picture of what might work and help you describe image practice of your own to create text images that work.
Now that you have gained some useful insights on writing better alternate texts for images, it is your turn to go ahead and try them out to create text pictures that work.
But before that . . . . .
Do not forget to share your thoughts about this article on alt text for images in the comments’ section below.

LEAVE A REPLY