I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

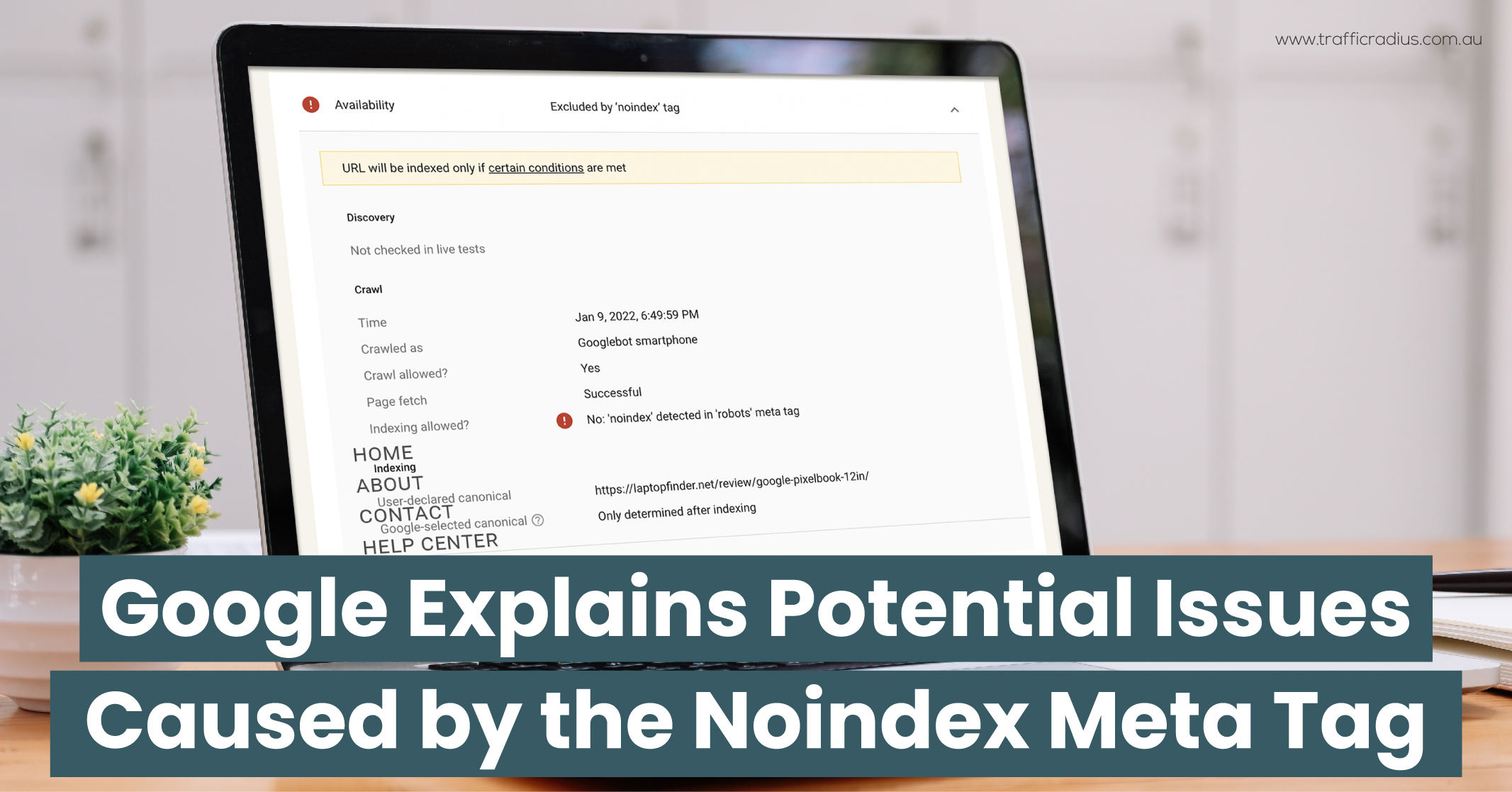
John Mueller, a Google representative, recently addressed a query regarding the utilisation of the noindex meta tag for product pages experiencing temporary unavailability. In his response, John shed light on the potential challenges that arise from this practice and explained how it can disrupt Google’s indexing process, leading to various issues.
The noindex meta tag serves as a powerful directive to instruct search engines not to include a web page in their index. When a page is indexed, it means it will be displayed in the search engine results pages (SERPs).

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
By implementing a robots noindex meta tag, webmasters can explicitly communicate to search engines that a particular page should be excluded from the index. Consequently, the exclusion of a page from the index prevents it from appearing in the SERPs. This directive holds significant importance as search engines are obliged to comply with such coding instructions.

A publisher recently approached John Mueller with a question regarding their practice of using the noindex meta tag on product pages that were temporarily out of stock. They intended to have Google exclude these pages from search results. When the product returned to stock, the publisher made an update by changing the noindex directive to an index directive. This modification indicated to Google that the page should now be displayed in search results.
Implementing the noindex meta tag is one way to control which pages are included or excluded from search engine indexes. Publishers can add the noindex tag to pages they wish to keep out of search results temporarily, such as out-of-stock product pages. When the product becomes available again, they can modify the tag to ensure the page is included in search results, allowing users to find it easily.
In the realm of SEO tags, the use of noindex and nofollow tags can significantly impact search engine indexing and link attribution. The noindex tag specifically instructs search engines not to include a particular page in their index, while the nofollow tag indicates that search engines should not follow or pass authority through the associated links on a page.
To add a noindex tag, publishers can typically include it within the HTML head section of a web page. This tag communicates to search engines that the page should not be indexed. It’s important to utilise SEO best practices and ensure the correct placement and implementation of the SEO noindex tag for effective control over indexation.
By understanding the nuances of SEO tags like noindex and nofollow, publishers can actively manage their web page’s visibility in search results, enhancing their website’s overall performance and user experience.
Google handles robots noindex meta tags in a manner that bears resemblance to how it treats a 404-response code. The robots noindex tag holds significant power and is particularly useful for pages that publishers wish to ensure never get indexed.
According to Google’s official documentation on the robot’s meta tag, it offers a page-specific and detailed approach to control how individual pages are indexed and presented to users in Google Search results.
In the same documentation, Google clarifies the purpose of the noindex meta tag, stating that it instructs search engines not to display the page in search results.
However, it’s worth noting that the documentation does not explicitly state that Google handles the noindex meta tag in a manner like a 404 “page not found” response. The latter typically results in Google reducing its visit frequency to the page or potentially ceasing visits altogether.
The nuances and implications of how Google handles the robots noindex meta tag and the 404-response code showcase the importance of understanding and implementing the appropriate measures to guide search engines and enhance the visibility and performance of web pages in search results.
When it comes to managing out-of-stock web pages, there are several recommended best practices to follow. These guidelines can help ensure a seamless and user-friendly experience for visitors:
For category pages that feature a mixture of in-stock and out-of-stock products, as well as website search pages, it is considered a best practice to prioritise the display of in-stock items by default. This ensures that users are immediately presented with available products that they can potentially purchase.
By following this recommended approach, website owners can enhance the user experience, improve customer satisfaction, and increase the chances of successful conversions by showcasing in-stock items prominently while still providing visibility to out-of-stock products.

An effective practice for managing out-of-stock product pages is to incorporate a “Customers Also Considered” section at the top of the page. By doing so, website owners can showcase a selection of related in-stock products that may capture the interest of site visitors.
This approach serves two key purposes:
Implementing a “Customers Also Considered” section on out-of-stock product pages offers a proactive solution to engage and guide visitors towards relevant and available items, optimising their experience on the website.

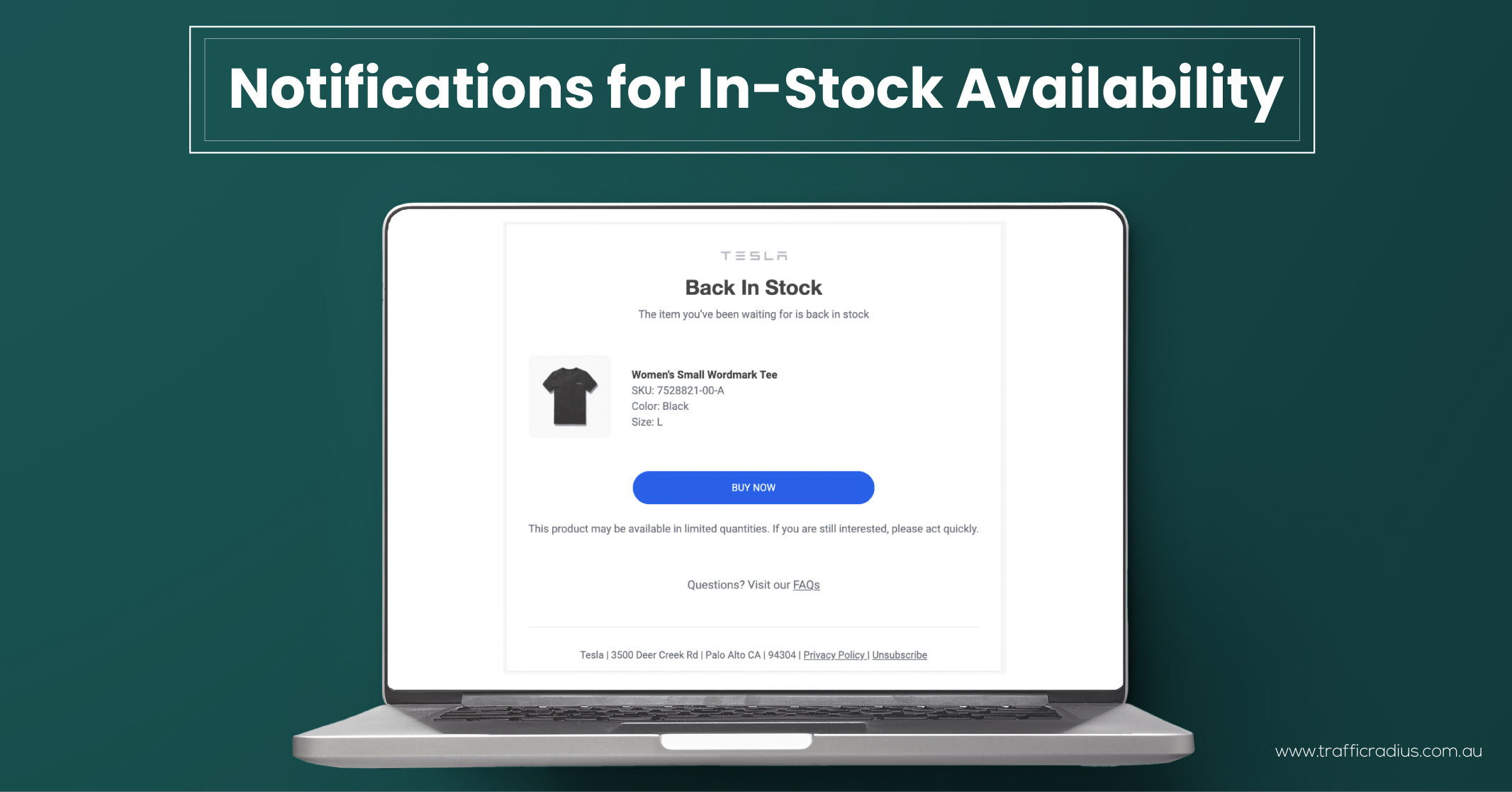
Another recommended best practice is to feature a prominent “In-Stock Alert” button on the out-of-stock product page. This allows consumers to opt-in for notifications when the product becomes available again.
By including an easily visible “In-Stock Alert” button, website owners enable visitors to express their interest in the product and receive timely updates about its availability. This feature serves two key purposes:

The “offer” property in structured data includes an “ItemAvailability” type that can be utilised to indicate the availability status of a product, whether it is in stock or out of stock. While Google recommends using the ItemAvailability type, it is not mandatory.
When implementing the ItemAvailability structured data with the “not available” status, search engines have the option to exclude the web page from search results while still indexing it. The exact impact on ranking for these pages is not explicitly stated, but anecdotal evidence suggests that search engines may not prioritise ranking them as prominently.
By utilising the ItemAvailability type in structured data, website owners can provide valuable information to search engines regarding the availability status of products. This can potentially impact the display and visibility of the web page in search results, although the exact ranking implications are not explicitly defined.

LEAVE A REPLY