I hope you enjoy reading this blog post.
If you want to get more traffic, Contact Us

Click Here - Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month. Free Quote

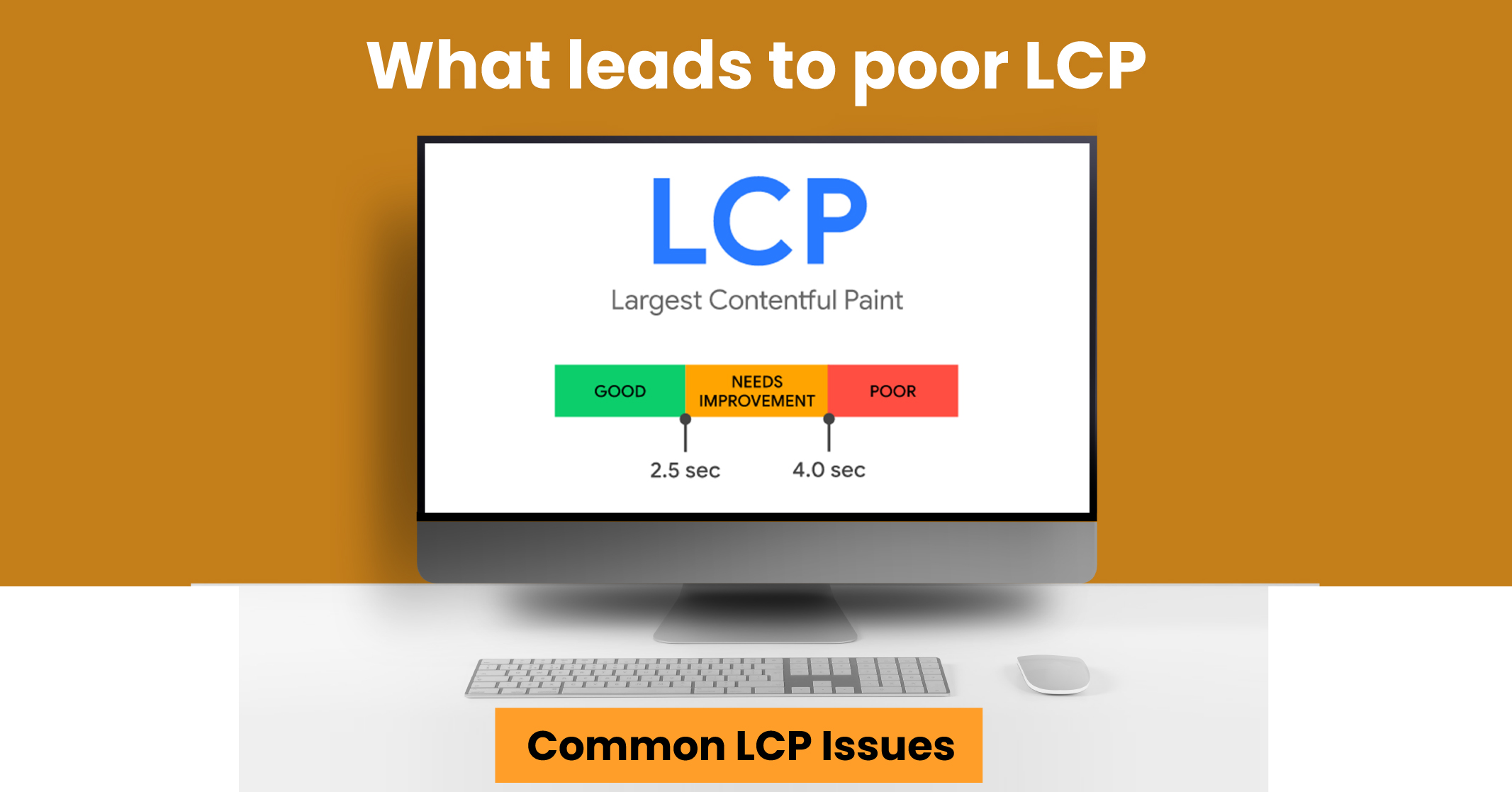
LCP or Largest Contentful Paint, is a crucial metric in measuring page speed. It measures the time it takes for the main content of a webpage to load and become readable to the user. It’s important because users tend to leave a website if it takes too long to load, leading to higher bounce rates and potentially lower conversion rates.
With Google’s Core Web Vitals update, LCP has become a more significant factor in website rankings on search engine results pages. To maintain organic rankings and retain visitors, it’s essential to optimize LCP.

Click Here – Free 30-Minute Strategy Session
Be quick! FREE spots are almost gone for this Month
It’s worth noting that LCP only applies to the main content above the fold, which includes images, videos, or blocks of text that are visible without scrolling down. By keeping this in mind, you can identify and address any problem areas that may be affecting your LCP score.
When it comes to Largest Contentful Paint (LCP) Google recommends that the main content of a webpage should load within the first 2.5 seconds of a user’s visit to achieve a good LCP. It indicates how long it takes for a website’s main content to load for the user.
LCP Optimization:
A good LCP is crucial to providing a positive user experience, as users tend to leave websites that take too long to load. Poor LCP can lead to a higher bounce rate and negatively impact your website’s overall rankings and conversion rate.
Google’s Core Web Vitals update has made LCP an even more significant factor in determining a website’s rank on the search engine results pages (SERPs). To maintain and improve your website’s organic ranking and retain visitors, it’s crucial to prioritise improving your LCP.
To achieve a Good LCP:

Various reasons could cause poor LCP including:
Slow server response times are often due to issues with back-end infrastructure, unoptimized database queries or slow API responses, which can negatively impact all loading speed metrics. Hosting your website on a good server is an essential first step to improving this.
Render-blocking JavaScript and CSS, although adding to the aesthetics of your website, can also slow down its loading time. It’s important to limit the number of plugins and stick to a less complex site design, particularly above the fold, to improve your LCP. Client-side rendering is a popular web development technique, but it can also affect LCP as it requires much back and forth for the browser to collect and load the JavaScript before rendering the main content.
Lastly, visually impactful content, such as high-quality images, GIFs, and text boxes, can also cause slow resource load times and affect LCP. It’s crucial to optimize these elements and ensure they are rendered above the fold to improve your LCP.
Learn More: Discover the Power of Dynamic Rendering
Fixing poor LCP can seem daunting, but there are several steps you can take to optimize your page’s performance.
Here are some of the simpler fixes:

If you’re wondering how to determine your website’s LCP, there are several tools you can use. Google provides a few options including:
To begin, navigate to the Core Web Vitals tab in the Google Search Console’s left-hand navigation bar. This section provides an overview of your website’s URLs and identifies any potential issues that may be impacting your LCP.
If you don’t have access to the Google Search Console, Lighthouse and PageSpeed Insights can also provide you with valuable information. You can find a detailed guide to using PageSpeed Insights on our blog.
Once you’ve accessed these tools, take a look at the Largest Contentful Paint (LCP) metric, which measures how long it takes for the largest piece of content to load on your webpage. This information is typically displayed in a clear and easy-to-understand format.
If your LCP needs improvement, head over to the Opportunities section of the tool and explore the recommendations. By following these suggestions, you can work towards improving your website’s overall performance and ensure you pass Google’s Core Web Vitals update.
Remember to check your website’s LCP and other key metrics regularly to stay on top of your SEO and website performance.
Learn More: How to Improve Your Google PageSpeed Insights Score?

LCP is a crucial indicator as it has a direct impact on how users perceive a website. Visitors usually anticipate a website to load swiftly and failure to do so may lead to dissatisfaction and abandonment of the site. According to Google, even a mere one-second delay in loading time can lead to a 7% decline in conversions.
Furthermore, LCP is a component of Cumulative Layout Shift (CLS), which gauges the stability of a website’s layout while it loads and changes. If a website has a high CLS score, it implies that the layout is consistently changing, causing inconvenience to users. Thus, optimising LCP can enhance CLS and provide an overall better user experience.
Google considers LCP as one of the three core web vitals metrics along with FID and CLS, which are essential for improving user experience. These metrics will now be used as a ranking factor in search results, making it important for website owners and developers to optimize them.
To optimize LCP, website owners should focus on the following:
There are a few other techniques that can aid in enhancing LCP and overall website performance:

Many success stories and case studies have shown the significance of optimizing LCP. Online retailer Etsy witnessed a 50% enhancement in their mobile web load time and a 12% increase in conversion rates after optimizing their LCP.
The news website FoxNews.com also observed a remarkable 70% improvement in their LCP after optimizing images and implementing lazy loading, which led to a 23% reduction in bounce rates and a 27% boost in ad viewability.
Learn More: Tips for Optimizing Your Mobile Site’s Load Time
Optimising LCP is crucial for website owners and developers to enhance the user experience, boost search rankings, and achieve better website performance. By optimizing LCP, you can lower bounce rates and increase conversions, leading to greater success.
As Google continues to priorities the user experience in its search algorithm, optimizing LCP and other core web vitals metrics will become increasingly crucial. Thus, investing in LCP optimization and staying informed of the most recent best practices and tools are vital for staying ahead of the competition.
As a website owner, you may have heard about LCP, but what exactly is it and why should you care? Get in touch with the Traffic Radius team. We can help you understand what Largest Contentful Paint is and how you can use it to improve your website and build a solid online presence.
Page Speed Insights is a Google tool that assesses a web page’s performance and offers recommendations for enhancing its speed and user experience. LCP, which stands for Largest Contentful Paint, is one of the metrics that Page Speed Insights uses to measure how fast the largest element on a web page load and becomes visible to users.By examining LCP, Page Speed Insights can pinpoint issues that may cause delays in loading the largest element, such as slow server response times or large images.
As a result, website owners and developers can use Page Speed Insights to gain valuable insights on how to optimize their website’s speed and user experience, leading to better performance overall.
LCP (Largest Contentful Paint) is a crucial metric for businesses since it has a direct impact on the user experience of their website. Users demand fast-loading websites, and if the loading time is too slow, they may become dissatisfied and leave the site, which can result in a higher bounce rate and lower conversion rates. According to Google, even a one-second delay in page load time can lead to a 7% reduction in conversions.In addition, Google has added LCP as one of its core web vitals metrics, along with First Input Delay (FID) and Cumulative Layout Shift (CLS). These metrics are used as a ranking factor in search results since May 2021. Consequently, businesses that optimize their LCP will have a better chance of ranking higher in search results, leading to increased traffic, conversions, and ultimately, revenue.
To sum up, optimizing LCP is crucial for businesses that want to enhance user experience, improve their search engine rankings and drive conversions and revenue.

LEAVE A REPLY